Визуальный редактор HTML
Верстка сайта – это сложный и трудоемкий процесс, в ходе которого макет будущего сайта описывается кодом. Обычно верстка сайта требует знаний в области HTML и CSS кода. Такая верстка имеет множество преимуществ, однако большинство задач, с которыми сталкиваются профессиональные верстальщики – типовые и вполне могут быть автоматизированы за счет использования WYSIWYG-редакторов (What You See Is What You Get).
CMS Smart Engine позволяет визуально создавать лендинги, сайты и интернет-магазины с использованием собственного визуального HTML-редактора (WYSIWYG-редактора). Удобный и понятный интерфейс, возможность указания размеров в PX и процентах, группировка объектов, а также вставка собственного кода сделают вашу работу с сайтом простой, удобной и эффективной.



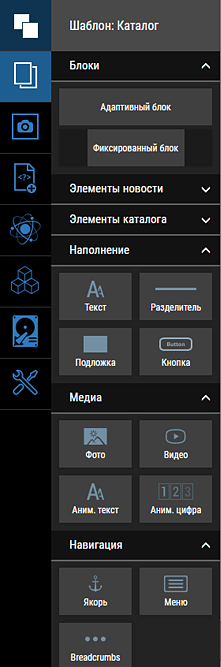
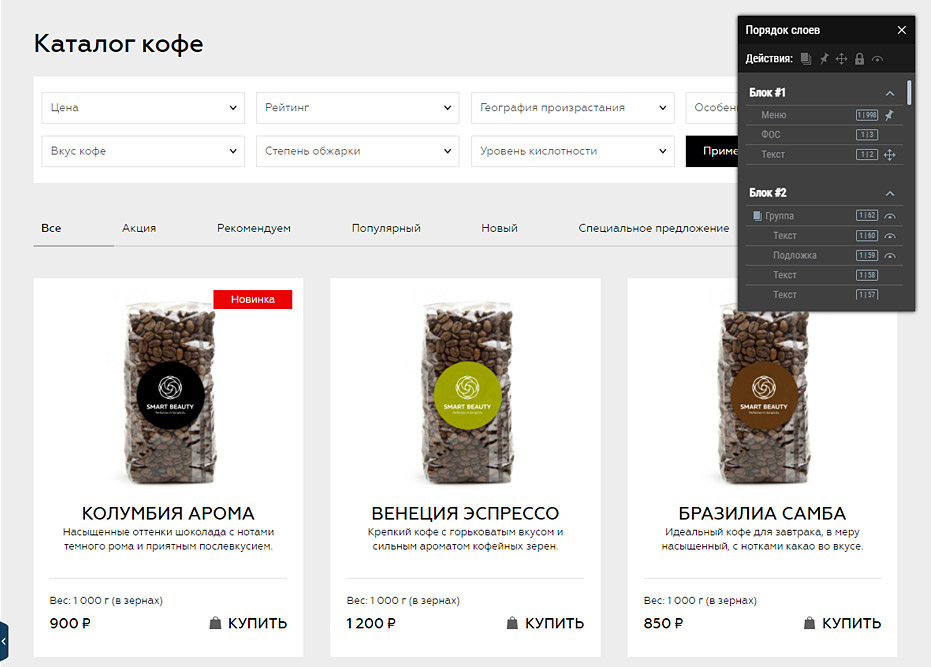
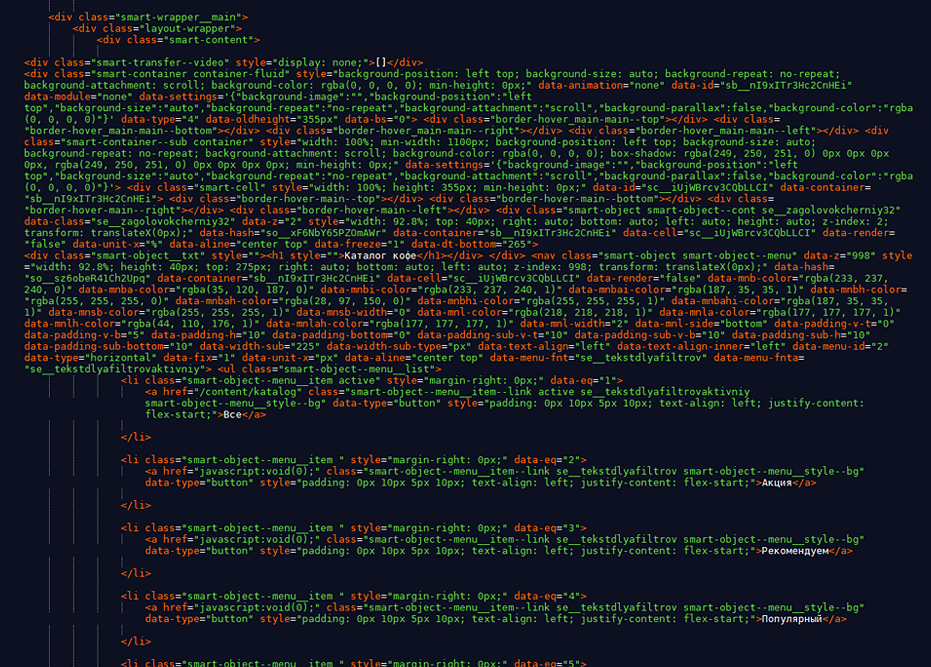
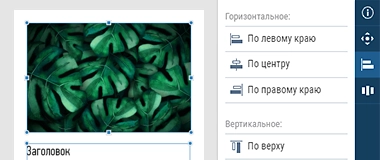
Внешний вид визуального редактора HTML в CMS Smart Engine
* На фото показана среда визуальной верстки. Перетащите синий указатель со стрелочками и увидите, как выглядит генерируемый код для этой страницы.
Функции, которые вам точно пригодятся
В CMS Smart Engine более 1500 функций и инструментов для создания идеального сайта.
Нам кажется, что нет смысла рассказывать обо всем сразу. Поэтому мы перечислим только базовые функции.

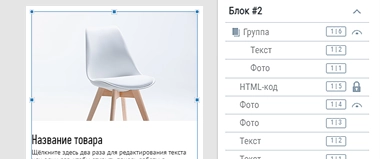
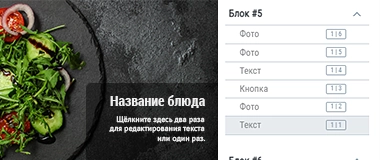
Блоки
Структурирование содержания страниц благодаря использованию блоков (фиксированных и адаптивных).

Группировка объектов
Объединение в группы для добавления эффектов, ссылок и создания собственной «физики» в группе.

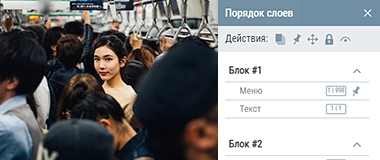
Слои
Определение порядка наложения объектов с возможностью закрепления слоя на определенном уровне.

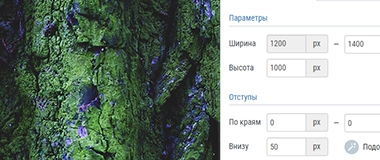
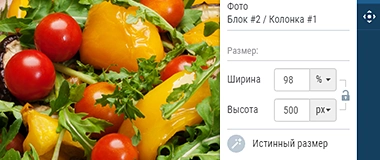
Размеры
Система размеров и координат в PX для статичной верстки и в процентах для создания «резиновой» верстки.

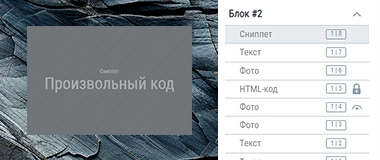
Блокировка объектов
Полная и частичная блокировка объектов в среде визуальной верстки, а также функция скрытия объектов.

Сниппеты и HTML
Визуальное размещение собственного кода и верстки.

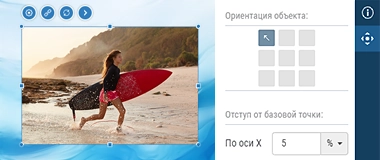
Ориентация объектов
9 вариантов ориентирования для максимально удобной верстки и создания различного поведения.

Выравнивание и подгонка
Широкий функционал для автоматического выравнивания, подгонки и распределения объектов.

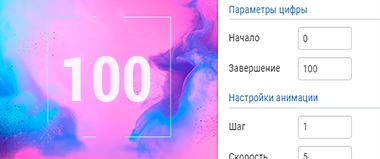
Визуальные эффекты
Визуальные эффекты объектов и групп, анимированный текст и Parallax для создания впечатляющего сайта.
А если нужно вставить код?
При всех преимуществах WYSIWYG-редакторов визуальный редактор HTML не всегда может заменить классическую верстку кодом.
Мы высоко ценим профессиональных разработчиков, их умения и опыт. Именно поэтому CMS Smart Engine поможет сократить время разработки сайта за счет автоматизации рутинных процессов.