Создание Яндекс Карты для сайта и ее оптимизация
Конструктор карт Яндекса — это удобный инструмент, позволяющий создавать и настраивать собственные карты на базе технологий Яндекса. С его помощью можно интегрировать карту от сервиса Яндекс в свой сайт, улучшая его функциональность для посетителей.
Создание Яндекс Карты для сайта и ее настройка для повышения скорости загрузки страницы
Шаг #1. Авторизуйтесь в своем аккаунте Яндекса и перейдите в Конструктор карт Яндекса.
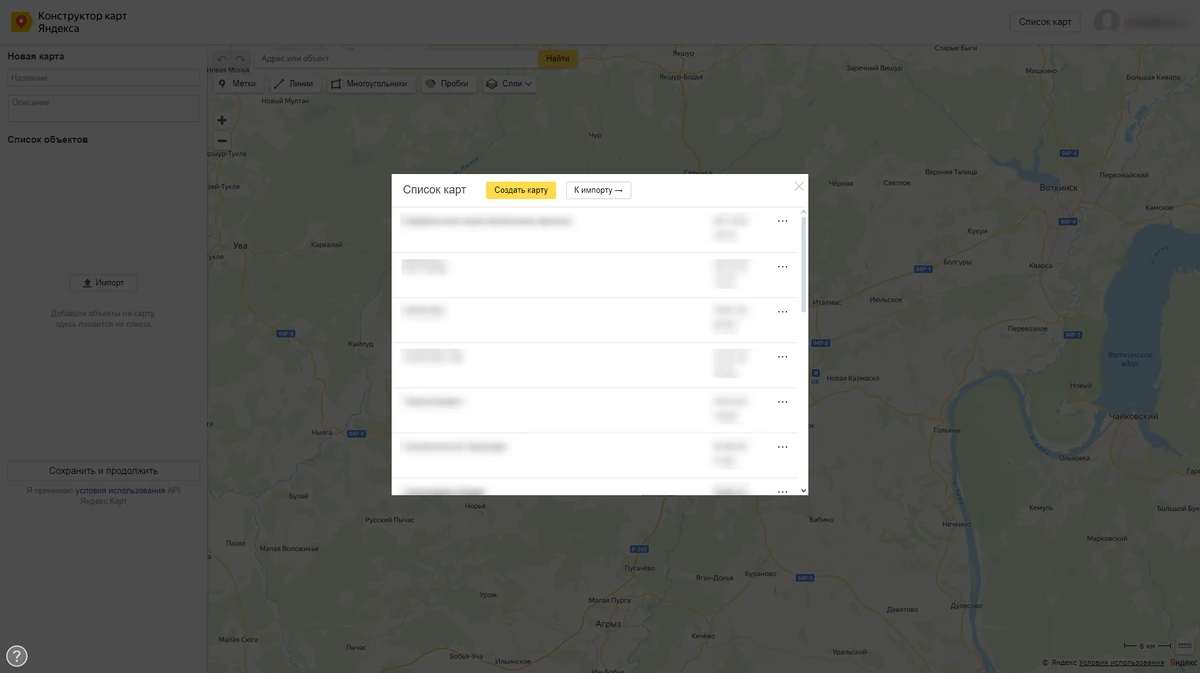
Шаг #2. Нажмите кнопку «Создать карту».

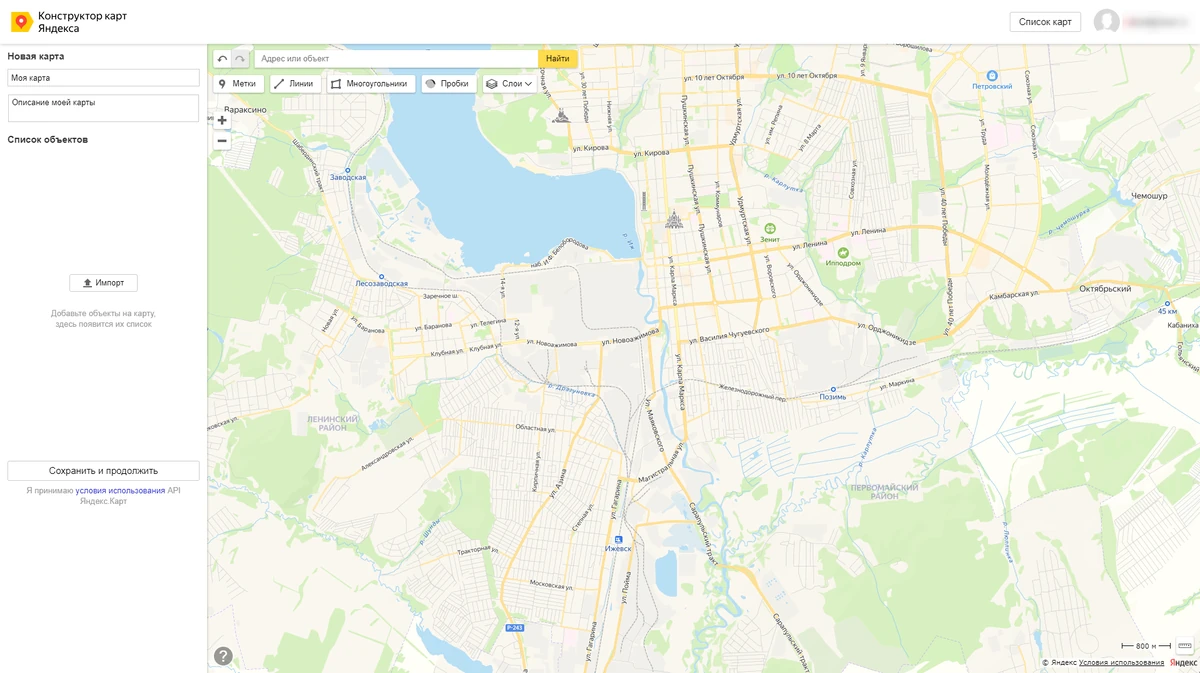
Шаг #3. Укажите название Вашей карты и ее краткое описание. Так в дальнейшем Вы всегда сможете быстро найти нужную карту в списке, если на аккаунте создано несколько.

Шаг #4. Настройте карту для Вашего сайта:
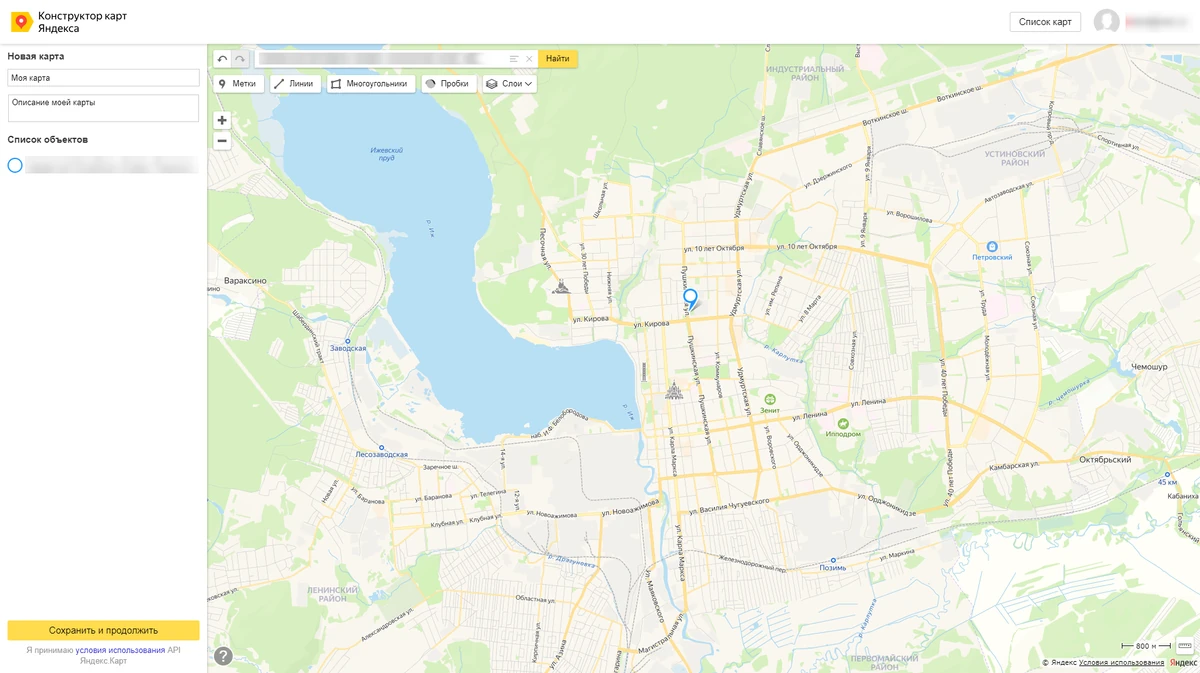
- добавьте метку с адресом компании — адресов может быть несколько;
- добавьте маршруты, выделенные области или отображение пробок при необходимости;
- выберите тип карты: обычная, спутниковая или гибридная (сочетающая обе);
- измените масштаб карты на подходящий, используя скролл колесиком мыши или кнопки навигации конструктора.

Шаг #5. Нажмите кнопку «Сохранить и продолжить».
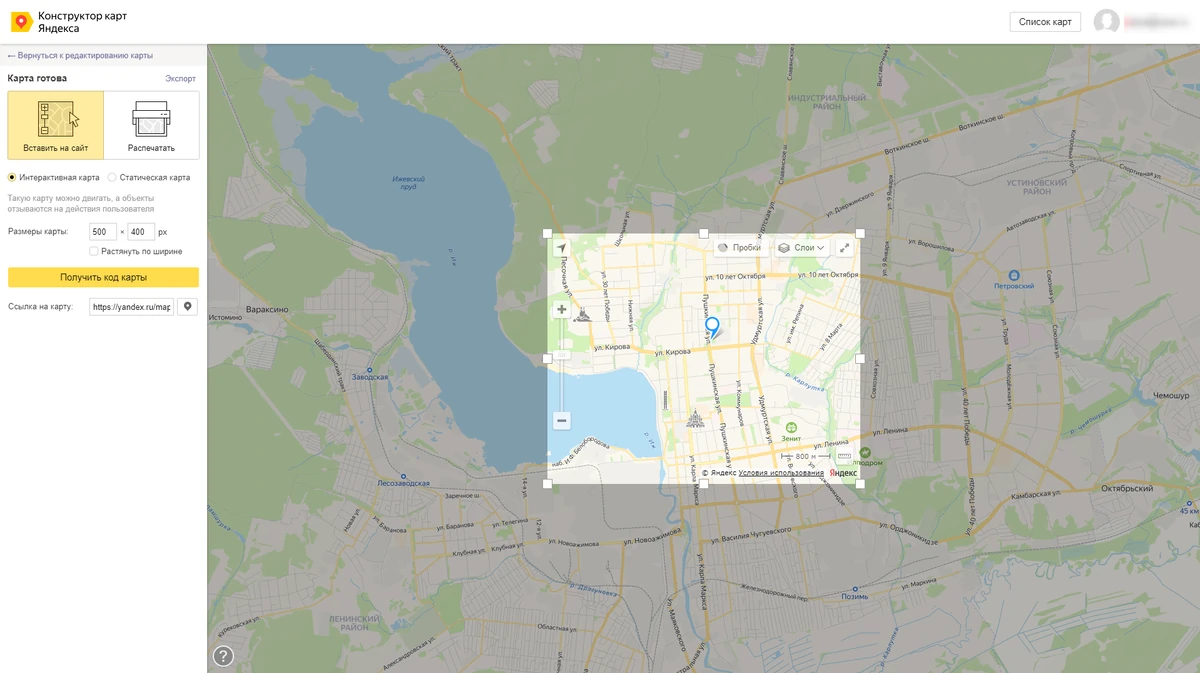
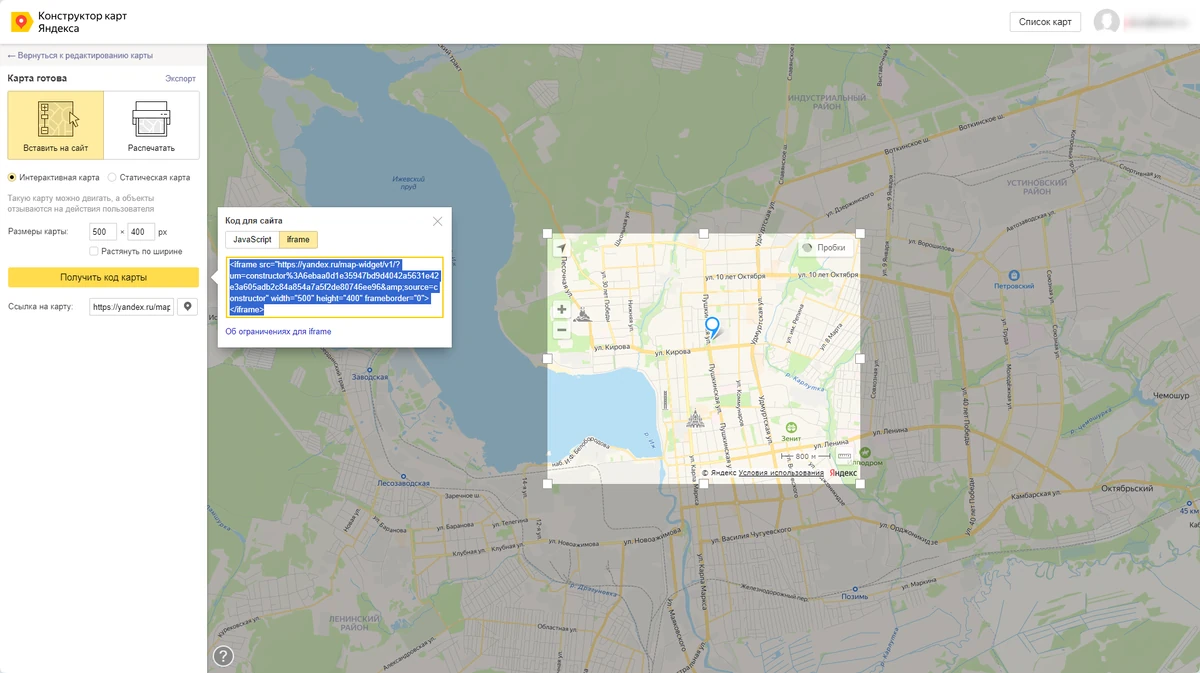
Шаг #6. Убедитесь, что в настройках карты выбран тип «Интерактивная карта», а на превью Вы видите верную информацию и масштаб. При необходимости укажите свои размеры для карты.

Шаг #7. Нажмите кнопку «Получить код карты». В выпадающем окне «Код для сайта» переключитесь на вкладку «iframe» и скопируйте полученный код карты.

Создание Яндекс Карты для сайта в CMS Smart Engine
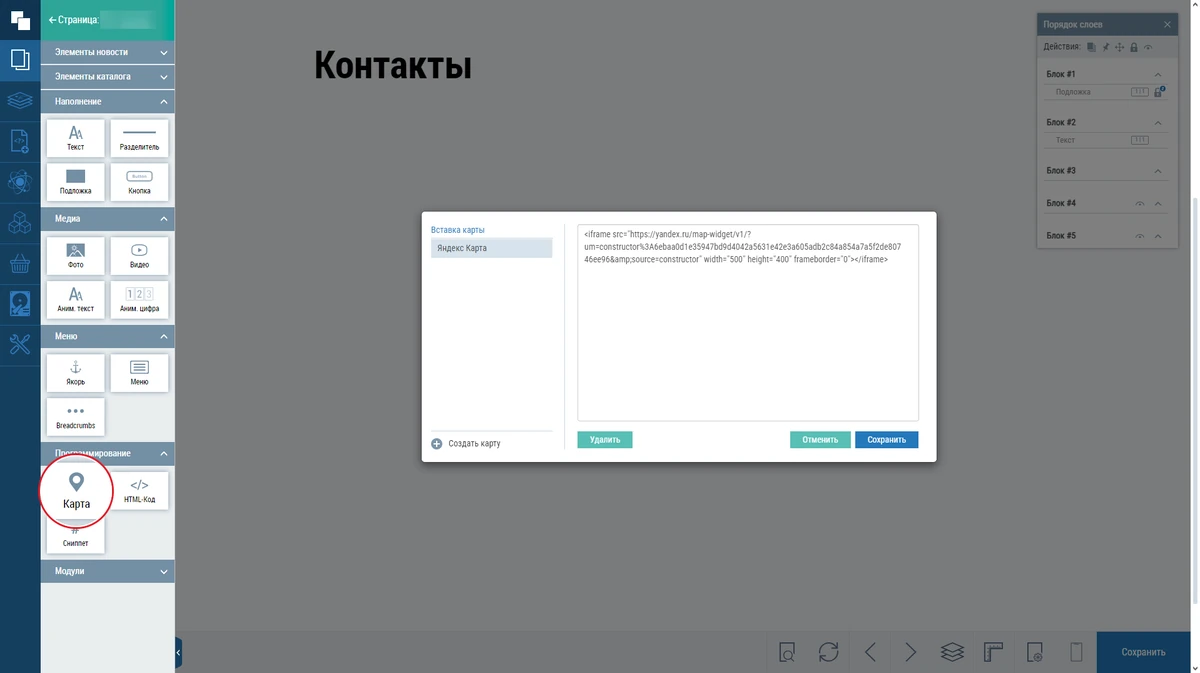
Шаг #8. Теперь Вы можете размещать карту на сайте. Перейдите в редактирование страницы или шаблона, где Вы хотите разместить карту, и перетащите в среду визуальной верстки элемент «Карта» из блока «Программирование». Нажмите «Создать карту». Укажите название Вашей карты. Вставьте полученный на предыдущем шаге код <iframe> и нажмите кнопку «Сохранить».

Шаг #9. Добавьте созданную карту на страницу Вашего сайта, нажав кнопку «Опубликовать». Настройте ее расположение и размеры, затем обязательно сохраните изменения на странице и проверьте получившийся результат на сайте.

Готово, Вы добавили карту от Яндекса на свой сайт! Использование <iframe> позволяет CMS Smart Engine при вставке кода карты на сайт автоматически добавить к ней атрибут loading="lazy". Благодаря этому атрибуту браузер пользователя может отложить загрузку содержимого <iframe>, которое находится за пределами видимой области страницы, пока пользователь при скролле не окажется достаточно близко к этому элементу.
В результате основной контент страницы загрузится и отобразится быстрее, что особенно важно для мобильной версии сайта и положительного пользовательского опыта.

